通过nginx为图片添加水印
近来想给网站图片增加水印,遂在网上搜索了一番,发现nginx的第三方模块扩展nginx-image-filter-watermark可以实现该功能,记录一下折腾的过程。
一、下载nginx源码包与扩展模块:
nginx地址:https://nginx.org/en/download.html
nginx-image-filter-watermark地址:https://github.com/intaro/nginx-image-filter-watermark
二、替换源码模块后编译nginx
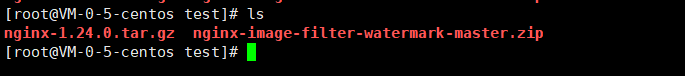
本次使用的nginx为nginx-1.24.0.tar.gz版本

解压文件:
tar -zxvf nginx-1.24.0.tar.gz
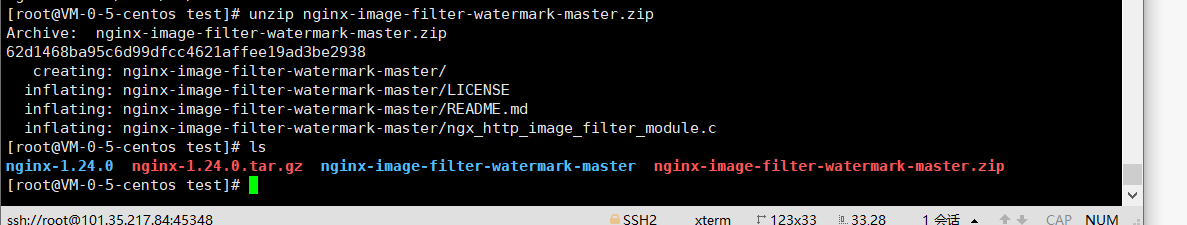
unzip nginx-image-filter-watermark-master.zip 
将nginx-1.24.0/src/http文件夹下ngx_http_image_filter_module.c文件替换为nginx-image-filter-watermark-master文件夹下ngx_http_image_filter_module.c:
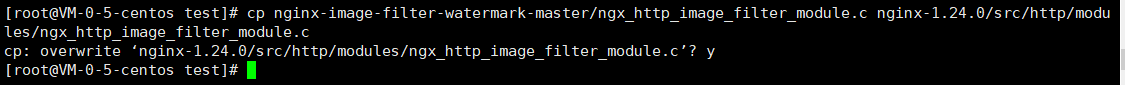
cp nginx-image-filter-watermark-master/ngx_http_image_filter_module.c nginx-1.24.0/src/http/modules/ngx_http_image_filter_module.c 
进入nginx-1.24.0文件夹:
cd nginx-1.24.0 为了适配原版本,需要获取旧版nginx编译指令:
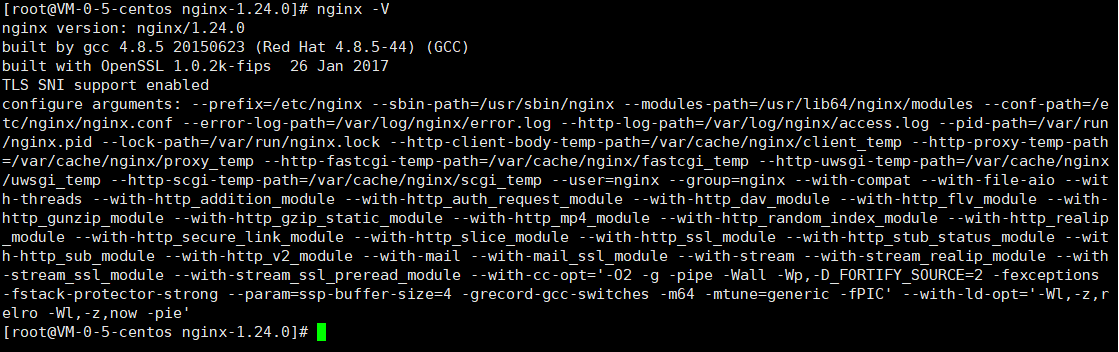
nginx -V 因为原来nginx是通过yum安装的,所以指令有点长

在指令最后增加模块--with-http_image_filter_module:后执行编译配置:
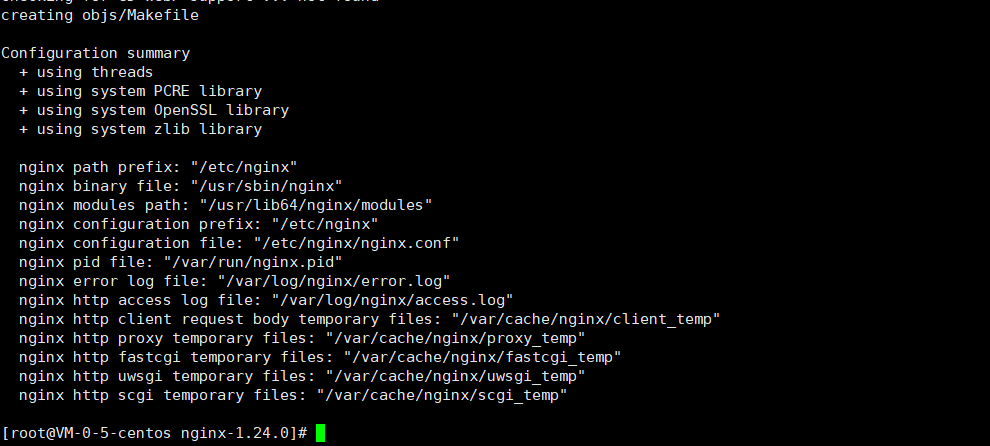
./configure --prefix=/etc/nginx (中间太长省略) --with-http_image_filter_module 报错了,因为该模块依赖gd库,所以我们要安装一个gd-devel:
yum -y install gd-devel 安装完成后再次执行该命令后成功

编译nginx(注意该处只需要make就可以了):
make 编译完成就可以把旧版的替换掉了,可以参考:生产环境nginx版本升级
mv /usr/sbin/nginx /usr/sbin/nginxbak
cp objs/nginx /usr/sbin/ 三、配置开启水印功能
修改nginx配置文件增加以下配置(在localhost下):
水印图片需要透明背景,可以参考:使用word制作透明背景图片
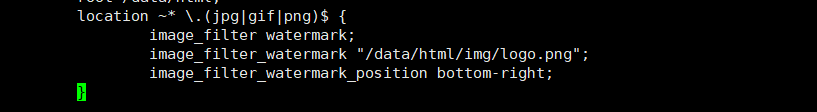
image_filter watermark;#打开水印功能
image_filter_watermark "/img/logo.png";#水印图片地址(绝对路径)
image_filter_watermark_position center-center;#水印位置 
重启nginx
systemctl restert nginx 然后就可以刷新页面查看效果了。

水印放在中间太难看了,调整一下放到右下角:
image_filter_watermark_position bottom-right;
#该配置可选参数如下:
# top-left|top-right|bottom-right|bottom-left|right-center|left-center|bottom-center|top-center|center-center|center-random

至此配置完成。
扩展说明:
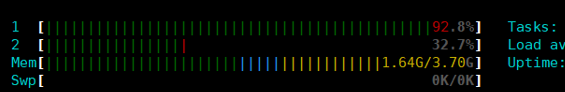
1.观察了一下服务器,发现请求的时候cpu瞬间飙满了,性能不够的还是不要轻易尝试。

- 本文标签: Nginx
- 本文链接: https://blog.eyyyye.com/article/76
- 版权声明: 本文由爱做梦的比特原创发布,转载请遵循《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权